Порядок использования
Ниже приведены HTML-код и JS-код клиентского приложения, считываемые клиентским приложением данные и получаемый результат.
Для выполнения этого клиентского приложения можно скачать приложенный архив, развернуть его содержимое на любом веб-сервере и открыть в интернет-браузере полученную веб-страницу.
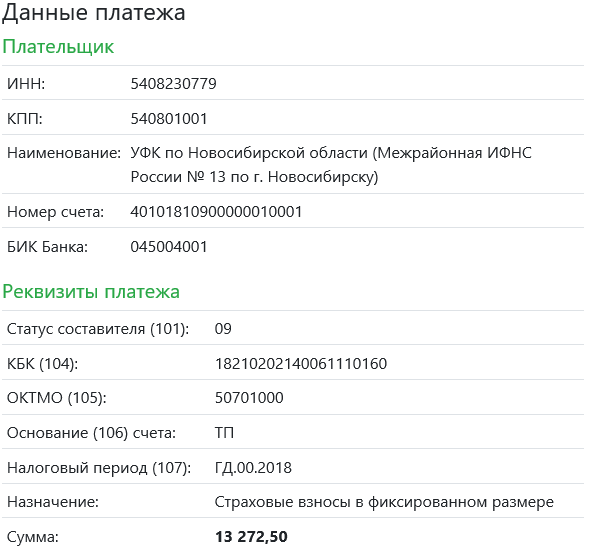
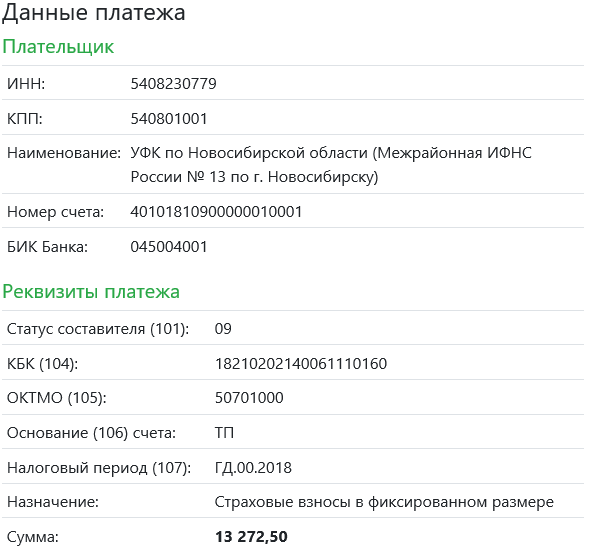
Получаемый результат

HTML-код клиентского приложения
<div id="tax_payment_details" role="dialog">
<h4 class="font-weight-normal">Данные платежа</h4>
<div v-if="!status.ready" class="align-middle">
<img width='25' height='25' :src="status.img" /> {{ status.message }}</div>
<div v-else>
<h5 class="font-weight-normal text-success">Плательщик</h5>
<table class="table table-sm table-hover">
<tr>
<td>ИНН:</td>
<td>{{ payee.inn }}</td>
</tr>
<tr>
<td>КПП:</td>
<td>{{ payee.kpp }}</td>
</tr>
<tr>
<td>Наименование:</td>
<td>{{ payee.name }}</td>
</tr>
<tr>
<td>Номер счета:</td>
<td>{{ payee.account }}</td>
</tr>
<tr>
<td>БИК Банка:</td>
<td>{{ payee.bank }}</td>
</tr>
</table>
<h5 class="font-weight-normal text-success">Реквизиты платежа</h5>
<table class="table table-sm table-hover">
<tr>
<td>Статус составителя (101):</td>
<td>{{ tax_details.drawer_status }}</td>
</tr>
<tr>
<td>КБК (104):</td>
<td>{{ tax_details.cbc }}</td>
</tr>
<tr>
<td>ОКТМО (105):</td>
<td>{{ tax_details.oktmo }}</td>
</tr>
<tr>
<td>Основание (106) счета:</td>
<td>{{ tax_details.reason }}</td>
</tr>
<tr>
<td>Налоговый период (107):</td>
<td>{{ tax_details.tax_period }}</td>
</tr>
<tr>
<td>Назначение:</td>
<td>{{ purpose }}</td>
</tr>
<tr>
<td>Сумма:</td>
<td>
<strong>{{ sum | currency}}</strong>
</td>
</tr>
</table>
</div>
</div>
<script src="./res/ex/nalog.js?_=1761826913"></script>
JavaScript-код
"use strict";
var taxURL = "./res/ex/nalog.json";
new Vue({
el: "#tax_payment_details",
data: {
payee: [],
tax_details: [],
purpose: "",
sum: "",
status: initialStatus(),
param: {
inn: "783900281039",
date: "июнь 2018",
tax: "ФиксированныеВзносы_ПФР_СтраховаяЧасть",
liability: "Налог"
}
},
created: function created() {
var _this = this;
$.get(taxURL, function(data) {
_this.payee = data.payee;
_this.tax_details = data.tax_details;
_this.purpose = data.purpose;
_this.sum = data.sum;
_this.status.ready = true;
}).fail(function(error) {
_this.status = errorStatus(error);
});
}
});
Данные, получаемые клиентским приложением
{
"payee": {
"inn": "5408230779",
"kpp": "540801001",
"name": "УФК по Новосибирской области (Межрайонная ИФНС России № 13 по г. Новосибирску)",
"account": "40101810900000010001",
"bank": "045004001"
},
"tax_details": {
"drawer_status": "09",
"cbc": "18210202140061110160",
"oktmo": "50701000",
"reason": "ТП",
"tax_period": "ГД.00.2018"
},
"purpose": "Страховые взносы в фиксированном размере",
"sum": 13272.5
}