Порядок использования
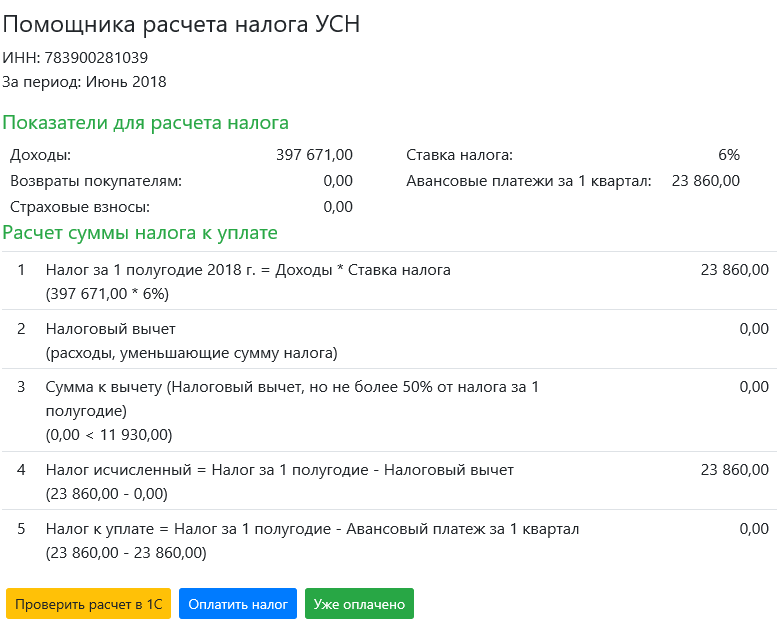
Ниже приведены HTML-код и JS-код клиентского приложения, считываемые клиентским приложением данные и получаемый результат.
Для выполнения этого клиентского приложения можно скачать приложенный архив, развернуть его содержимое на любом веб-сервере и открыть в интернет-браузере полученную веб-страницу.
Ограничения
Приведенный пример служит лишь в качестве демонстрации отображения получаемых данных, он не является законченным решением реальной задачи.
В примере используются инструменты Bootstrap 4 и библиотеки на JavaScript: jQuery, VueJS 2.
Используемые в примере компоненты не поддерживаются в браузерах Internet Explorer версий 10 и младше.
Внимание: В примере для получения данных используется запрос GET (без параметров) к заранее подготовленным данным.
При решении реальных задач следует использовать запросы POST с передачей параметров и организацией клиент-серверного асинхронного взаимодействия в соответствии с документацией.